ออกแบบเว็บอย่างมีระบบด้วย Wireframe
Design Process
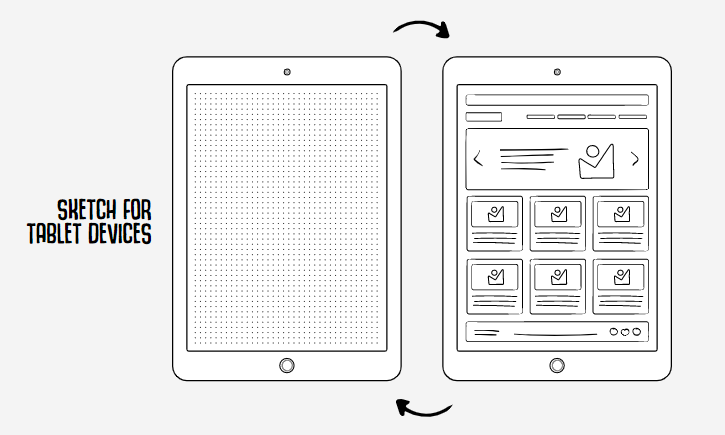
ในการออกแบบหน้าจอหรือแพลตฟอร์มต่างๆ เช่น เว็บไซต์ แอปพลิเคชั่น เกมส์ รวมไปถึงอุปกรณ์ที่จับต้องได้เช่น จอทัชสกรีน หนึ่งในกระบวนการนี้ที่น่าจะสำคัญที่สุดของการออกแบบก็คือการเขียน Wireframe เพราะมันช่วยให้เราไม่หลงทางWireframe คือเค้าโครงแบบให้มองเห็นภาพรวมว่าในแต่ละหน้าจอมีอะไรบ้าง และมันทำอะไรได้บ้าง และเชื่อมโยงกับอะไรบ้างซึ่งตรงนี้เราจะทำโดยคร่าวๆไม่ต้องออกแบบมาให้สวยงามเหมือนของจริง จะใช้คอมหรือมือวาดก็ได้นะ แต่ส่วนใหญ่ผมจะใช้มือก่อนเพราะว่าเราวาดไปคิดไปไอเดียมันจะพุ่งออกมามากกว่าทำในคอมฯ

สำหรับคนที่ต้องการแผ่นกระดาษเค้าโครงแบบ เพื่อใช้ในการออแบบหรือใช้ในการสอนนักเรียน นักศึกษาสามารถดาวโหลดได้ที่เว็บไซต์นี้ได้เลยครับ
https://www.sketchize.com/