จัดการเว็บแอปพลิเคชันขนาดใหญ่ที่ใช้ Laravel โดยใช้โมดูล (Modules)
Laravel Modules
การพัฒนาเว็บแอปพลิเคชั่นด้วย Laravel Framewoke ที่มีรูปแบบการทำงานแบบ MVC นั้นสามารถช่วยเพิ่มประสิทธิภาพในการทำงานหลายด้านไม่ว่าจะเป็นด้านการทำงานเป็นทีม การวางแผนการทำงาน ด้านความปลอดภัยของระบบรวมถึงการสื่อสารทำข้อตกลงร่วมกันในทีม จะเห็นได้ว่าการเลือกใช้เครื่องมือหรือรูปแบบการทำงานนั้นเป็นกลไกสำคัญที่จะช่วยนำพาโปรคเจคและทีมพัฒนาสู่เส้นชัย
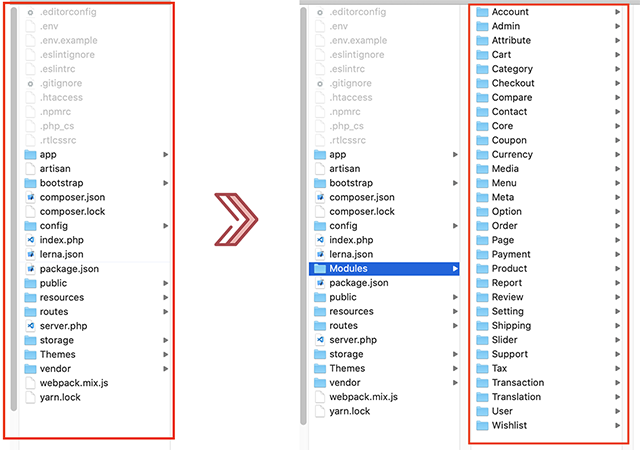
Laravel มีโครงสร้างโฟลเดอร์ที่เชื่อมโยงกันเป็น MVC เข้าด้วยกัน ในการพัฒนาโปรคเจคขึ้นมาหนึ่งโปรเจคเรามักจะประสบปัญหาหหรือข้อข้องใจดังนี้
- หากโปรเจคเรามีโมดูลเป็นจำนวนมากแต่ละโฟลเดอร์ก็จะขยายตามไปด้วย มันยากที่บำรุงจะรักษา
- หากต้องการลบโมดูลทั้งหมดมีไฟล์ที่กระจัดกระจายอยู่ในโฟลเดอร์ต่าง ๆ ที่ต้องพิจารณา บางครั้งสิ่งนี้นำไปสู่ไฟล์ที่ไม่ได้ใช้ยังคงอยู่ในที่เก็บอยู่โปรเจคเรา
- การใช้โมดูลในโปรเจคที่แตกต่างกันนั้นเป็นเรื่องยุ่งยาก (ยกเว้นเราจะติดตั้งโมดูลเพิ่ม)
- ในขณะที่ใช้โปรแกรมแก้ไขโค้ดเนื่องจากไฟล์โมดูลอยู่ในโฟลเดอร์ที่แตกต่างกัน เราอาจต้องขยายโฟลเดอร์ในแถบด้านข้างโครงการเพื่อดูภาพรวม โครงสร้างโฟลเดอร์ที่กระจัดกระจายทำให้ยากต่อการดูอย่างรวดเร็ว
จะเห็นได้ว่าหากโปรเจคของเรามีขนาดใหญ่ขึ้นทำให้ยากในการจัดการโมดูลต่างภายในโปรเจค
สามารถเพิ่มตัวช่วยในการจัดการโปรเจคของเราได้โดยการติดตั้งแพ็คเกจ Laravel-modules ดังนี้
1. เปิด Termial ขึ้นมาแล้วชี้ไปที่โฟลเดอร์โปรเจคของเราแล้วพิมพ์คำสั้งดังนี้หลังจากติดตั้ง laravel แบบปกติแล้วสามารถทำขั้นตอนต่อไปนี้ได้เลยครับ
composer require nwidart/laravel-modules
2. จากนั้นเปิดไฟล์ composer.json ในส่วนของ psr-4 ให้เพิ่มโค้ดดังนี้
{
"autoload": {
"psr-4": {
"App\\": "app/",
"Modules\\": "Modules/"
}
}
}
3. จากนั้นพิพม์คำคำสั่งดังนี้
composer dump-autoloadเป็นอันว่าเสร็จเราก็จะได้โฟลเดอร์เพิ่มเข้ามาในโปรเจคเราอีกหนึ่งโฟลเดอร์ชื่อว่า ./
Modules ซึ่งในโฟลเดอร์นี้เราสามรถที่จะเขียนLaravel ที่เป็น MVC ได้เลย สามารถดูรายละเอียดเพิ่มเติ่มได้จาก https://nwidart.com/laravel-modules/v6/introductionขอบคุณ, Thankyou